 |
| Flutter |
What is Flutter? Flutter powered by Google
is a native user interface to build mobile, web and desktop applications using
a single codebase. It is a cross platform mobile app SDK widely used for
developing native UI for android and iOS. It offers the flexibility to get
along well with the existing codebase, hence it is popular among the
developers. One needs to have language know-how of Dart, Google’s own language
to work on this platform.
Flutter UI Framework
When businesses use WhatsApp Business
API, companies gain access to sending standardized messages of different types.
It is a secured platform, their two-way messaging is authenticated and any
security breach is restricted. Therefore, businesses have the full freedom of
doing business with customers through flexible and resilient online booking,
appointment reminders and delivery information and more.
These are the wonders of this messaging app for businesses that it impeccably handles the issues of customer grievances. While using templates message, if customers are found to have any issues, the company ensures an easy fix of the issues, and improves the quality of customer service instantly.
These are enough reasons for startups, midsized business and entrepreneurs to deploy technologies for a WhatsApp clone. Although this messaging is a complete copy cat of the original product, it is equally efficient to generate real-time connections between consumers and business owners. On the other hand, WhatsApp clone sometimes offer better resiliency for small businesses in creating a great level of connection within its territory and beyond than the original product. With a limit of 256 people in 24 hours, Whatsapp does not allow message sharing with more number of people. Small businesses face difficulties and restrictions while sending bulk messages. In such a scenario, whatsapp like message tool can help. So, business can develop their own WhatsApp clones or use third party services to improve their on-demand services.
Be it cloned apps of any existing application or Whatsapp, it involves a broad array of clone application technology with an emphasis on a larger section of tool deployment.
Alongside, the most popular technologies for clone scripts are Flutter, ReactJS, and varied range of app cloners. In addition to this, the leading clone script seems to be Flutter.
WhatsApp clone in Flutter
Developers can find it easy to work upon for it
having an inbuilt rendering engine. As compared to the existing frameworks in
the market such as React Native and Xamarin, flutter has little to no flaws,
thus it is efficient and flexible to render a code for developing
applications.
With the former two UI frameworks, you need to
have your own integrated development environment changed to work on these
systems. But, flutter does not call for this change to its environment. With
Flutter 1.5 version being out for use by developers, they can both use Android
Studio plugin and support to write their app code. Who knows Flutter is your
next favorite IDE for Whatsapp clone too.
However, there is an important tip for you to
remember while developing your clone apps. Even if you are a seasoned
developer, when you are on your path to the would-be Flutter developer, it is
not viable to jump in too quickly.
Sometimes, even deep insights into mobile app
developing do not help you for a complete transition to Flutter instantly.
It is always better you test your capacity by managing smaller projects. This applies for Whatsapp cloned app development too. A detailed guide in this tutorial may help you learn the intrinsic elements of Whatsapp clone development. We describe here of some key features of the product through our DIY guide for your work knowledge both for Android and iOS operating system using Flutter. Let’s get to the key functionality of the business of WhatsApp clone development.
Whatsapp clone for android and iOS
Set The Color Right For Your Theme
In Flutter under Design, you can find themes for
your project that lets you set your color suitable for your business
needs.
// imports and the main() function above
class WhatsAppClone extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title:
'WhatsApp',
theme:
ThemeData(
primaryColor:
Color(0xff075e54),
indicatorColor:
Colors.white,
primaryColorDark:
Color(0xFF128C7E),
primaryIconTheme:
IconThemeData(
color:
Colors.white,
),
textTheme:
TextTheme(
title:
TextStyle(color: Colors.white),
),
),
home:
Home(),
// closing
tags below
By using theme widgets, it is easier for you to
define a particular font style and color for the application. Although
primaryColor and PrimaryIconTheme are easy to understand, indicatorColor and
other elements are a bit tougher to discern. In this section, if you do not
understand much about addition and rejection, you can constantly see trial
phase, find your errors and set them finally. For indicatorColor, when you
require adding a “selected tab bottom border color”, you can use it in the
following color setting.
Now, comes the setting of TabView
Creating a TabView with Flutter is as swift as a
breeze. Flutter has a section called Scaffold, which features loads of widgets
to develop the basic layout.
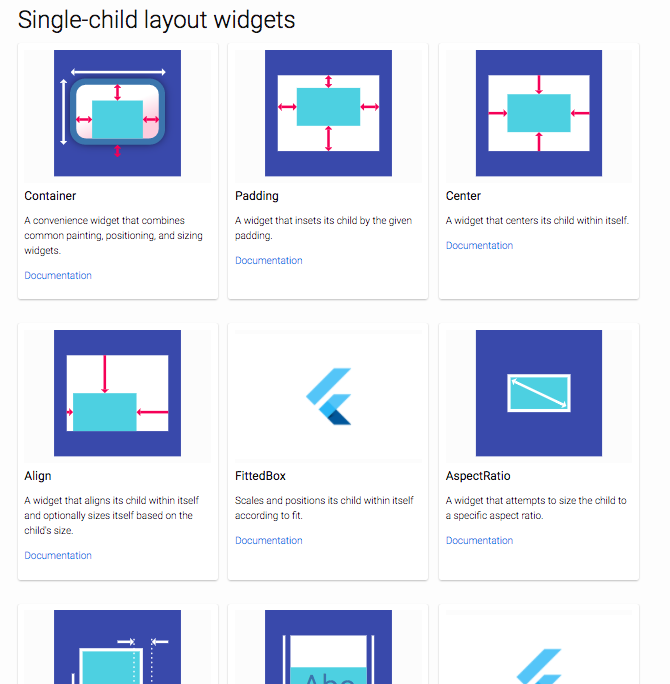
 |
| Flutter widgets |
Flutter widgets
From a dozen of widgets such as appBar and body,
backgroundColor, drawer, floatingActionButton, floatingActionButton Animator
and many more are simply awesome to get your TabView design the right
way.
// above are the imports
class Home extends StatelessWidget {
final _tabs = <Widget>[
Tab(icon:
Icon(Icons.camera_alt)), Tab(text: 'CHATS'),
Tab(text: 'STATUS'),
Tab(text: 'CALLS'),
];
@override
Widget build(BuildContext context) {
return
DefaultTabController(
length:
_tabs.length,
initialIndex:
1,
child:
Scaffold(
//
top app bar
appBar:
AppBar(
title:
Text('WhatsApp'),
actions:
<Widget>[
IconButton(icon:
Icon(Icons.search), onPressed: () {}),
IconButton(icon:
Icon(Icons.more_vert), onPressed: () {}),
],
bottom:
TabBar(tabs: _tabs),
),
//
body (tab views)
body:
TabBarView(
children:
<Widget>[
Text('camera'),
ChatList(),
Text('status'),
Text('calls'),
],
// below are the closing tags
Sometimes, it is easier to use Flutter as it
contains some of the used and well-known ‘widgets’ such as TabView, ListView
and TopAppBar among others. So, when you are finished doing this section, you
are closing to the chat room development.
1 class ChatList extends StatelessWidget {
2 @override
3 Widget build(BuildContext context) {
4 return ListView.builder(
5 // itemCount: , <--
Normally we put the data array's length.
6 itemBuilder: (context,
index) {
7 return ListTile(
8 title:
Text('Contact $index'),
9 );
10 },
11 );
12 }
13}
Incorporating An Essential Part – Chat
WhatsApp is a messaging chat app, so, it makes
sense to give it an utmost importance while developing for a clone app. While
you are on a path to developing it, assume it as a chore in the CSS flex-box
layout. You get it right and easy.
Developing a chat room requires the
layout. So, make priorities for messages in the body. Here, TopAppBar
eases your tasks. Therefore, you can place text input and send button using the
Row and Column.
You can get your layout right once you put your format within each Row/Column and with the right assumption on space occupation by these formats using Expanded ( flex:x,).
class ChatRoom extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor:
Color(0xFFECE5DD),
appBar:
AppBar(...), // Title text, action buttons on the right
body:
Column(
children:
<Widget>[
Expanded(
child:
ListView(...), // chat threads
),
Row(...),
// input field + send button
],
// ...
Chatroom layout with flutter’s column
 |
| chatroom layout |
If you even refer to the official tutorial of
Flutter, you get to know more about the chat room layout section. It uses an
animated “message push” for this purpose.
Merging Chatroom with Chatlist
The CHATS tab ListView inhabits ListTiles, so
when user clicks on this section, it takes them to the chat room view. It
happens only when users tap on the ChatRoom view on the ‘navigation stack’. It
is not so cumbersome with Flutter, it is easy and simple. All you need to do is
click the Navigator.push button. You can reach there by following the below
path,
onTap property→ ListTile →
Navigator.push.
It makes your work faster. When you do it,
it uses its automation to add a working back button (←) to the design as well
from the TopAppBar.
1 import 'package:flutter/material.dart';
2 class ChatList extends StatelessWidget {
3 @override
4 Widget build(BuildContext context) {
5 return
ListView.builder(itemBuilder: (context, index) {
6 return ListTile(
7 title:
Text('Contact $index'),
8 //// onTap START
////
9 onTap: () {
10
Navigator.push(context, MaterialPageRoute(builder: (context) {
11
return ChatRoom(_chatItems[index]); // passing data to chat room
12 }));
13 },
14 //// onTap END ////
15 );
16 });
17 }
18 }
navigation in flutter
Time To Move On From Material Design
Now comes the challenging part with the WhatsApp
cloning design that requires the customization as per business specific needs.
The customization does not follow the rules of Material Design, therefore, you
need to go out of the box for this part.
In this section, you can get plenty widget
support from Top AppBar, Message widget and Rounded text input section.
Let’s start from the TopAppBar to maintain the
alignment with the design.
AppBar Customization
WhatsApp AppBar customisation
There are no issues while designing AppBar using
Material Design AppBar since it has only one icon. But, with WhatsApp, you find
co-existence the Back Button (←) and the CircleAvatar.
You need to put the CircleAvatar in the AppBar’s
‘leading’ property. But the challenge is Back button competes with the former
icon for space. However, by mimicking the space for Avatara and using
“automaticallyImplyLeading” property, CircleAvatar can reclaim its space. But,
in the process, the functionality of the back button for users to return to the
chat list page may be hindered. Here, we need to work on the “Title”
property.
It’s ideal to not touch the AppBar ‘leading’ property in the beginning. This makes room for Back button to be inserted whenever necessary in Flutter. The Title property works with a widget; hence we can use a parent widget with 2 Children here to place our CircleAvatar. Here 2 Children 2 refers to the text and the avatar. You need to a Row to incorporate CircleAvatar and a Text.
Flutter Stack
1 // Inside the build() method of our
ChatRoom() widget
2 return Scaffold(
3 backgroundColor:
Color(0xFFECE5DD),
4 appBar: AppBar(
5 title: SizedBox(
6 width:
double.infinity,
7 child:
Stack(
8 overflow:
Overflow.visible,
9 children:
<Widget>[
10
Positioned(
11
left: leftOffset,
12
top: defaultIconButtonPadding,
13
child: CircleAvatar(
14
radius: avatarRadius,
15
child: chatItem.avatar,
16
),
17
),
18
Positioned(
19
left: leftOffset + avatarRadius * 2 + 8.0,
20
top: defaultIconButtonPadding +
21
avatarRadius / 2 -
22
titleLineHeight,
23
child: Text(chatItem.name),
24 ),
],
26 // ...below remains the same
We are closer to the design of the AppBar, but
it is not done yet. A close look into your design points out that the back
button is far away from the avatar and title, whereas it needs to be closer to
these properties.
Here, you can get some functional ideas from
CSS. You can fix the problem using negative margin to wrap children to the
Title Widget’s left padding. But, negative margin does not exist in Flutter.
Use Stack to dissolve Row and use Positioned to place the overflowing children.
So, when we are done, we are able to develop similar customized app bar design
just like WhatsApp.
Developing of a message bar for Whatsapp
Clone
Message bar is an important addition to any chat
app. For the cloned ones too, it needs to be incorporated at the right
proportion so as to maximize its usability the right way.
In the message bar, there are three icons to be inserted right before the Microphone and Send Button. At the same time, you must pay attention to its rounded corners. ClipRRect in Flutter can help you make the message bar widget rounded. Use larger radius to make the arches of the corner appear clearly.
Whatsapp message bar
1 final roundedContainer = ClipRRect(
2 borderRadius:
BorderRadius.circular(20.0),
3 child: Container(
4 color: Colors.white,
5 child: Row(
6 children: <Widget>[
7 SizedBox(width:
8.0),
8
Icon(Icons.insert_emoticon,
9 size:
30.0, color: Theme.of(context).hintColor),
10 SizedBox(width:
8.0),
11 Expanded(
12 child:
TextField(
13
decoration: InputDecoration(
14
hintText: 'Type a message',
15
border: InputBorder.none,
16 ),
17 ),
18 ),
19
Icon(Icons.attach_file,
20
size: 30.0, color: Theme.of(context).hintColor),
21 SizedBox(width:
8.0),
22
Icon(Icons.camera_alt,
23
size: 30.0, color: Theme.of(context).hintColor),
24 SizedBox(width:
8.0),
25 ],
26 ),
27 ),
28 );
1 final inputBar = Padding(
2 padding: EdgeInsets.all(8.0),
3 child: Row(
4 children: <Widget>[
5 Expanded(
6 child:
roundedContainer,
7 ),
8 SizedBox(
9 width: 5.0,
10 ),
11 GestureDetector(
12 onTap: () {},
13 child:
CircleAvatar(
14 child:
Icon(Icons.send),
15 ),
16 ),
17 ],
18 ),
19 );
And when we incorporate the above coding the
right way for the rest two icons, we can complete the design of the inputBar.
Once, this stage is over, it is closer to the real one.
Message Thread Designing
In this part, shows a rounded rectangle with a
small portion protruded outside on the right hand side top corner. It is a bit
tougher from a designing perspective.
However, this portion can be done using ClipPath. Next, we need to maintain the width between the sides using BoxContraint. As the conditions ask for, you need to set text adjustment in Row, while you can do color adjustment in Container property.
Clippath In flutter
There are more to add to the WhatsApp clone.
But, the widget section drives you nuts as there are plenty of widgets to learn
about. And with it, the chances of widget wrapping is likely. So far, this
WhatsApp Clone design idea works for Android only. But, if you want to know
more about cloning a WhatsApp for iOS operating system, you can find loads of
widgets on Flutter’s Cupertino widget section. So much so, with these
elementary, even though expert DIY tutorial is rarely discussed here can help
you build WhatsApp clone. Well, if you do really need something appealing and
more of a Whatsapp, experts in the industry can help you get your purpose
fulfilled.
How WhatsApp Clone Can complement with the Real
WhatsApp in terms of business objective accomplishments? Factors making it one
of the leading business tool for startups and small enterprise.
Leveraging the cutting-edge technologies, the same copy cat of
WhatsApp can be used as a leading business tool across various verticals for a
variety of applications such as internal communication, product marketing,
media consultation, in-app chat and so on.
For an in-house or internal communication purpose, WhatsApp
clone has shown its efficiency of a high performance messaging capabilities
among the designated groups. For example, a media company needs to collaborate
on a day-to-day basis. It requires them exchanging communications instantly for
an instant feedback from various members keeping
Whatsapp privacy policies
everyone in the loop. As compared to traditional email, this tool
is much more flexible eclipsing the necessity of composing a formal mail with a
CC to various members and waiting for the replies one by one. At the same time,
it is used as a prolific medium of a marketing tool just like WhatsApp. Promotional
activities on a product such as audio files and other creatives can be sent
through clone apps and attract the attention of potential customers. Since
WhatsApp is an embodiment of a strong privacy control tool, the similar
application is followed in the clone app too. This has urged many physicians to
use this tool to offer minor medical advice to their patients. According to a
report, every 1 out of 10 doctors in Brazil prefer using Whatsapp clone to
communicate with their patients. Interestingly, countries like Brazil, Germany
and China have the highest rate of WhatsApp like app penetration due to doctors
preferring them for collaboration with their patients.
But, there is some legal binding as well. During the recent 2019
Loksabha poll in India, counterfeit versions or cloned versions of WhatsApp
such as “GBWhatsApp” and “JTWhatsApp” offered exuberant election campaign
opportunities for marketers through bulk SMSs for as little as Rs. 1000.
This had marketers going gaga over it and they jumped over it to
get it to their advantage. However, WhatsApp stepped in instantly and banned
two million accounts of the users for abuse of the tool. They did it so as
there is always a probability of the security breach of the personal data;
therefore, a random exemption to clone app development is not possible. And
hence, it goes through a stringent legal process. It is in place to ensure that
no data theft is on the radar. As long as cloned apps are compliant with the
privacy policies on data security, it is viable for use by businesses.







No comments:
Post a Comment